Okay, trying again, let’s do this step-by-step w/ detail suitable for a tutorial:
Open the .pdf in a suitable vector editor (I selected Inkscape) and switch to outline view — View | Display Mode | Outline
(optional, Inkscape affords an option to automatically set the page size to match the drawing, File | Document Properties | Resize page to drawing or selection — this was done here to make for a consistent sizing and placement of the image)

Note that there are a number of instances of over-lapping elements — these must be addressed so that the image can have toolpaths applied w/o interfering with other elements.
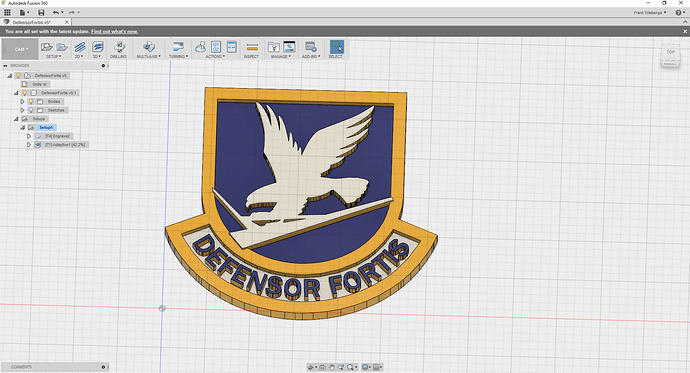
When selected, the image is a Group — ungroup until the image is composed of nothing but paths — there should be 42 of them.
Then, select paths which overlap, duplicate the one which you wish to subtract from the other, select the second path and Path | Difference until all such overlapping is eliminated. When viewed in Normal mode, the appearance should be much the same as the original:

However, when viewed in outline mode, one sees only that geometry which one would wish to have cut:

At this point, the file is usable for V-carving, if there is no need to consider the matter of how wide the V-bit is, and how deep it will cut (the piece would be very small), or if the CAM program used for V-carving has a facility to limit the depth to which it will cut. That is not the case with Carbide Create, so some additional planning, math and geometry are necessary.
The first thing to do is to decide what elements will be cut to what depth:
- the outer gold, and the blue letterforms will be left full height
- the white surrounding the letters may be a normal V-carve (if sized so that the bit can plunge fully into the piece to cut the widest element
- similarly the gold of the feet will be left at full height
- the black of the talons will be left at full height, but pierced by a simple V-carve
- the grey will also be left at full height
- the white areas will be recessed to half the intended cut depth
- the inner blue areas of the shield will be cut to the full cut depth, and the sharp corners and inner edges will be will be V-carved so as to increase their definition — this will leave some areas which will need to cleaned up w/ a chisel
Then, we must decide:
- what size the piece will be cut to
- what the thickness of the stock will be
- what the greatest depth to which we will be cutting
- what angle V-bit will be used
For this tutorial:
- 5" wide
- 1/4"
- 1/8"
- 90 degrees
The first thing to determine is what width a 90 degree V-bit will cut at a depth of 1/8" — this is easily determined using trigonometry, or may be determined by drawing up the relevant geometry, or realized easily when one notes that the projection of a 45 degree angle at a given depth results in one-half of a square, so the width offset is the same as the depth to which we will be cutting, which greatly simplifies the math.
At this size, there is no need to depth limit the space around the letters.
By request, the letter portion of this was done on the Shapeoko forums:
and the beginnings of a wiki page were made: http://www.shapeoko.com/wiki/index.php/Carbide_Create_V-carving_(advanced)