Im having trouble taking a svg logo for my sister in-laws company logo tracing image is great but it has very thin letters and was woundering if theres something i can do to make the tool path step out more even another .125" without making the letters go bubbly. i tried doing offset vector with no luck and am stumpped now its going to be a raised letter sign out of mdf epoxyed to a backer board
Cut with Advanced V carving?
This will keep the detail at the surface (where it’s visible) but will increase the thickness at the bottom.

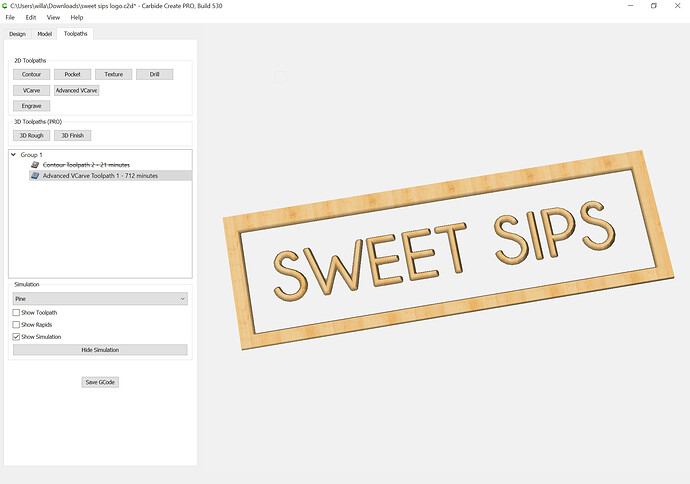
i uploaded the image, let me know if you can see it. i think it wouldnt look right with the v carve
That’s a pixel image, upload the SVG or .c2d file.
I’m not at my computer to show an example. But if your using Carbide create. After image tracing and offsetting the vectors to the desired size for the letters I know it starts getting rounded or bubbly like your talking about. After that is done you can click on a letter and select edit node. At the rounded corners now just delete the nodes between the two corners and it will turn back to sharp looking corners like you want.
You will need to do an advanced vcarve like will suggested though because to get the sharp corners on the W an end mill will not work.
I’ve done a … fun hybrid lately for signs like this. First I do an advanced V-carve to the depth I want (with a 60 degree or even 30 degree bit)… This gets me all the sharp corners.
Then I do a normal contour to the same depth.
The effect is as if I’d done a pocket, except in the places with sharp corners, only those corners will look v-carved, but at least they’re sharp. (and I will use a 2mm or so bit so the areas are never large)
This topic was automatically closed 30 days after the last reply. New replies are no longer allowed.