When i create a file in Illustrator and import into Carbide Create, I notice the lines arent lining up correctly
If you look at the image, it shows the different lines going all over the place rather than meeting.
When i create a file in Illustrator and import into Carbide Create, I notice the lines arent lining up correctly
If you look at the image, it shows the different lines going all over the place rather than meeting.
If you just view the path in Illustrator is everything lined up perfectly?
Here is an image of me zoomed into the section that shows the issue. This is just one specific spot but it happens all over the image.
Can you share the SVG?
View in outline mode in Illustrator.
I dont think the SVG upload is downloadable. Here is a link i created.
So i noticed when I save the image as a SVG it creates the issues. Just looked at the new svg and its showing the issue.
Okay. So i didnt save the file but so i have to start again. But here is the same issue before i add the text. I view the illustrator file and the outlines are fine. When I export as an SVG and view it i get the outline issue. Is there something i am not setting when i export correctly? Links to both files below.
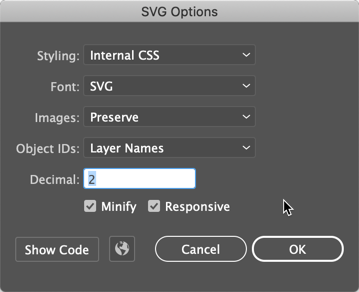
Figured the more info i provide the better it will help. Here are the settings i have for saving as SVG.

I would suggest exporting in a file format which AI will export to properly (try PDF), then importing that into Inkscape, then re-saving as SVG, then importing into Carbide Create.
I would think Illustrator should export SVGs correctly. I don’t have AI, but maybe someone can take a look at the source file.
You have much more faith in Adobe than the weeks of my life I’ve spent on the phone with Adobe tech support convincing them of flaws in their software which I’ve needed fixed would warrant.
Regardless of whether Illustrator exports correctly or not, you can fix the file and make it work. Try viewing the file in outline mode in Illustrator (as @neilferreri already suggested): View / Outline
You will see that the outlines are offset already. For CNCing, you don’t need the color fills, so I would suggest deleting all of those (the green and red filled areas) and that will remove a lot of the offset curves.
Once that’s done, view in outline mode, and you will see a lot more doubled-up slightly offset curves. Delete the unneeded ones until you have single curves everywhere and you should be able to import the SVG into CC and V-carve the logo (assuming that’s what you wanted to do).
Doubled up paths in original SVG:
Doubled up paths remaining after deleting filled areas (viewed in outline mode):
After deleting all the unneeded curves:
After exporting out the modified SVG out of Illustrator and importing into CC:
The V-carve toolpath simulation in CC:
Note that in Illustrator you may need to “ungroup” paths and/or “release compound paths” to be able to make the edits I’ve suggested.
@Rdevine I just realized that the SVG that I used for my previous reply did not have the text wrapped around the logo as you showed in your posts. If you want to do that, and the text overlaps any of the logo curves, you will need to do some more work on the paths to make sure they are closed prior to exporting the SVG. The paths need to be closed to be able to carve them in CC.
Ill mark this one up as user error. All good. Thanks everyone.
If I’m designing something in Illustrator in vectors for the CNC or my laser I always do things in outline mode. That way you see the actual lines the laser/cnc software sees and works with.
This topic was automatically closed after 30 days. New replies are no longer allowed.