Hi everyone,
I have an issue where an imported dotted circle svg file (from inskape) is displayed as a normal circle in Carbide create. I’ve done a lot of research for a solution without finding one. When i import the svg file in Easel i also have the same result. It is a basic dotted circle.
Is this happening because Easel or Carbide create can only create a basic normal circle? I’m a little bit lost. I’m a new to the cnc world and cam software but i can’t understand why is this happening. Can someone more knowledgeable help me understand how to display a dotted circle svg correctly? Here is an attached png to be more explicite about the dotted circle
This is caused by the dotted effect being made using an SVG feature which Carbide Create doesn’t support.
Open in Inkscape (or some other tool which supports this feature of the specification) and use a command like to Path | Object to Path to instantiate it as discrete objects, then save using a new filename as an SVG file which should then import as expected.
Thank you very much for your reply. That’s what i was supposing that Carbide create or Easel don’t support that type of circle since we can only create a continuous circle in them. I will try your suggestion and report back.
Those are displayed in your other apps, or any app that displays vector graphics, as a line font (dashed, centerline, etc…). It’s a single continuous curve with a line font applied. CC doesn’t support line fonts, so displays it as a solid line font.
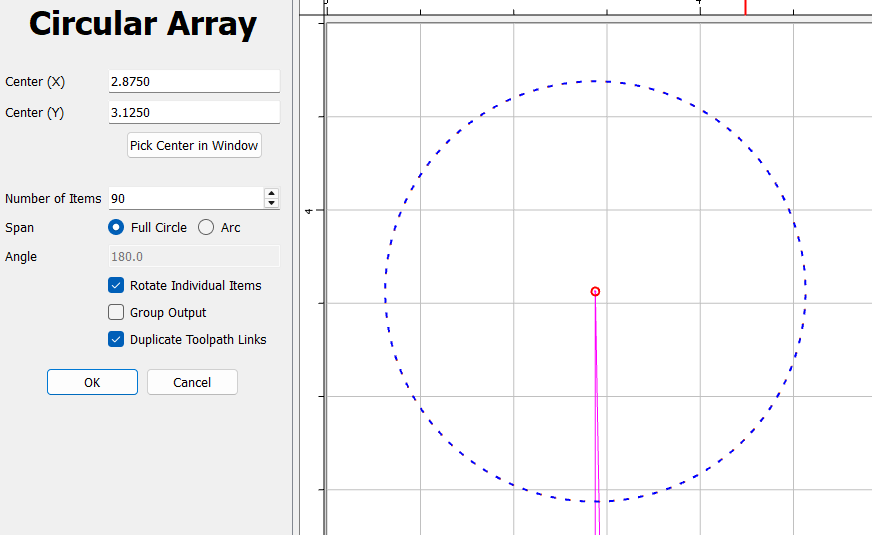
For a simple circle, you can use circular array to create a dashed circle from a small arc segment copied around a center. For a more complex curve, convert to path before exporting.
Thanks also Tod for your explanations, now it’s clear for me that it’s a limitation of the software. I will try your method to see if it work for me but i really want my dotted circle to be used since it is an important part of one of my design. Do you know other cam software that could support that type of circle?
I have tried to convert to path in Inskape but nothing happen since the object was already converted to path. I re-export and re- try with the same result unfortunately. I’m continuing to search for a solution and hope that i will find one soon. Thanks again.
Post a screengrab showing what you are seeing?
The file you posted is a pixel image — upload the original .svg?
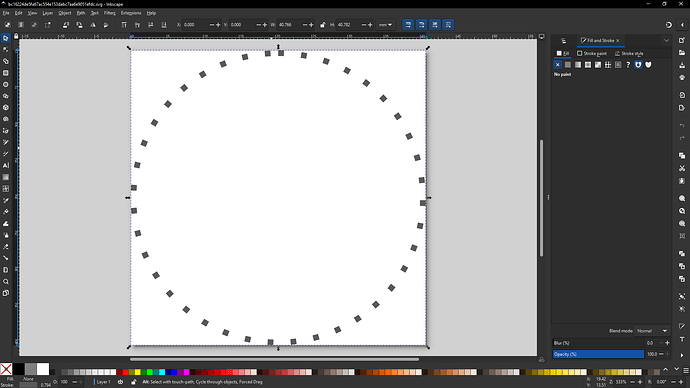
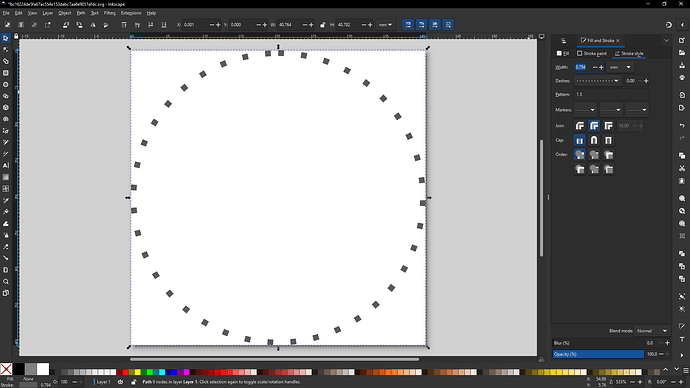
When I open your file in Inkscape and select it I get:
a Path with 9 nodes and a dashed stroke style:
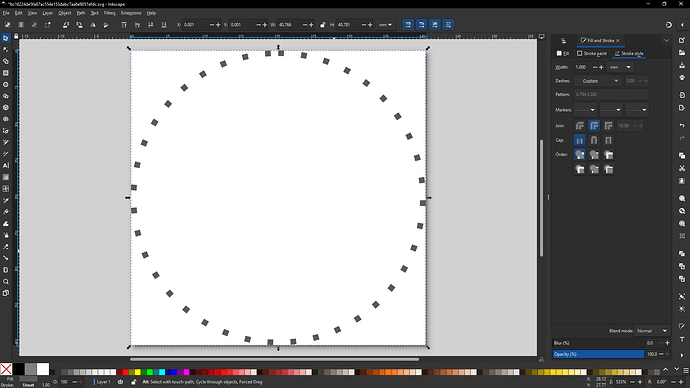
If I then apply the menu entry Path | Stroke to Path:
We get a path of 163 nodes:
Attached as an SVG file which should load into Carbide Create as expected:
They are not round dots unfortunately and the distance between them is a little bit different from what the circular array provide which seems to be equal distance. It’s an interesting workaround that i will test in the future, thanks for the suggestion.
Thanks, i will try this, but how can i download your attached svg? Right click then save as an image? (sorry, i’m a newbie!)
Yes, right-click, then Save image as (or some similar equivalent afforded by your choice of web browser) should work.
Thanks you very much for your help William and the dotted circle load now correctly in Carbide Create, that’s super awesome! So converting Stroke to Path was what was needed to resolve this issue.
Thank you both for your big help. Now the dotted circle is displayed correctly in both cam software.
This topic was automatically closed 30 days after the last reply. New replies are no longer allowed.