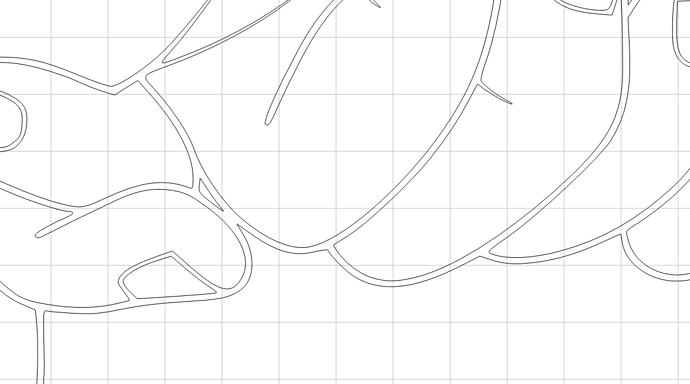
Using inkscape to convert PNG, JPEG to SVG. When I have create open SVG to create tool paths all my draw lines are showing double lines.
this is a great setup for vcarving … based on the part of the picture you show I’d use a 60 degree (or even 45) V bit and the result is likely going to be very nice
the V bit will cut to hollow out the areas within the 2 lines, and even keep the points sharp
That would be all well and good if a Vbit is what I am always after, but what about when I do not want a Vbit? This project requires me to engrave some details but what happens is it is engraving 2 lines side by side. I am using wood and although the lines are close enough it doesn’t look too horrible however it is causing chip outs where I shouldn’t have them
so the bitmap-to-vector conversion gave a “shape” not a “line”. I don’t know what kind of tool you want to use for carving, but if it’s say one of those spring loaded diamond drag bits, you can define a tool with a small diameter, and chose a pocketing operation rather than a “follow the lines” mode.
The lines are very close together so if your bit is too big, the pocketing will not clear inbetween them unfortunately.
so how do I get line not shape? If I use Jscut which causes problems this doesn’t happen so I would be hard pressed to believe I need to change the SVG file, but depending how carbide reads it I may but I can not figure it out
That’s probably preferable — it’s caused by tracing using outline rather than centerline — the doubled lines and closed paths are easier to assign toolpaths to.
the center line is often called “straight skeleton” and… well there’s many tools that compute them (you need that for both vcarving and pocketing toolpath generation) but not many that export it.
my weekend software project also computes them (and even exports them sort of) so if this is a one-off thing I could turn your SVG into this center line SVG with not too much work
You can think of a vector in Inkscape as having 3 parts:
A path (what Create and other CNC software sees)
A stroke
The fill
What you’re seeing in Inkscape after you do a trace bitmap is the fill. If you remove the fill, add a stroke of a very thin width, you’ll essentially see the paths. That’s what Create will see.
There is an Inkscape extension for centerline trace, but I’ve never used it.
If you share your svg and your end goal, someone might be able to help more.
This topic was automatically closed after 30 days. New replies are no longer allowed.