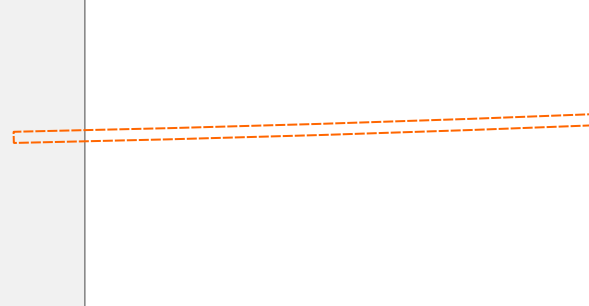
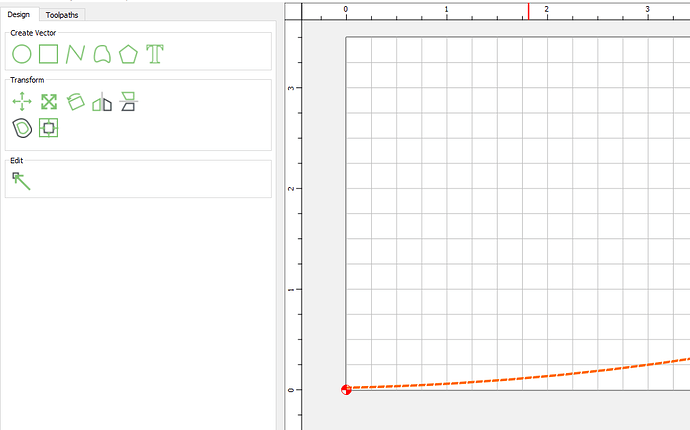
I created a simple Bezier curve in Inkscape and imported it in Carbide Create. When I open and zoom in, I see two lines instead of a single line. How can I make it as a single line in CC. I just want to cutout the shape (Outside offset). The machine seem to cut the line twice and the width is not I want. It is wider because of 2 lines.
SledgeEdge.c2d (13.7 KB)
You can edit the nodes on the vector, and cut the vector at whichever node you like, and the matching node on the other end. You now have 2 open vectors, and you can delete the vector you don’t want.

If you want your line to go down the center of the vector, you can then offset the remaining vector by half the width. Width was 0.0105, so half would be 0.00525
I don’t know Inkscape, but can you make a zero width line/curve?
Can you share the svg?
View the SVG in outline mode in Inkscape — does it match this appearance?
I’ve had this happen as well. It appears to be a very small offset of the original vector. I just ungrouped them and deleted the one that wasn’t as “crisp”.
What you see in outline mode is what will be imported into Carbide Create.
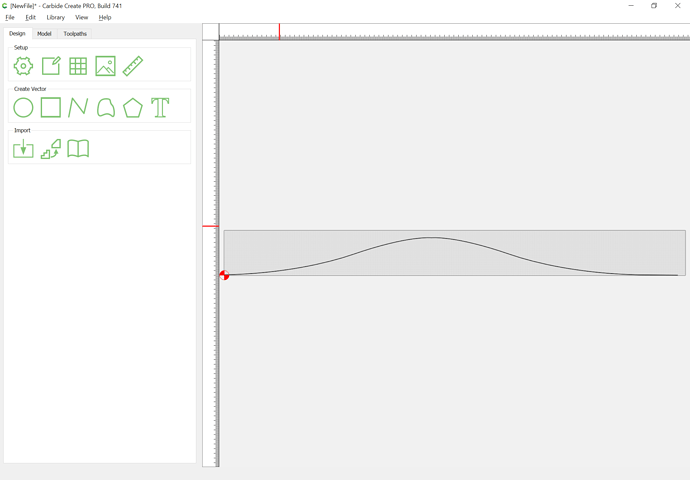
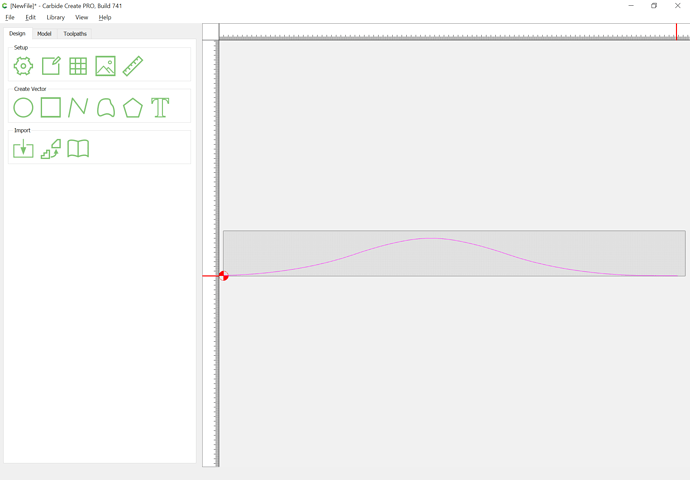
If you import the file:
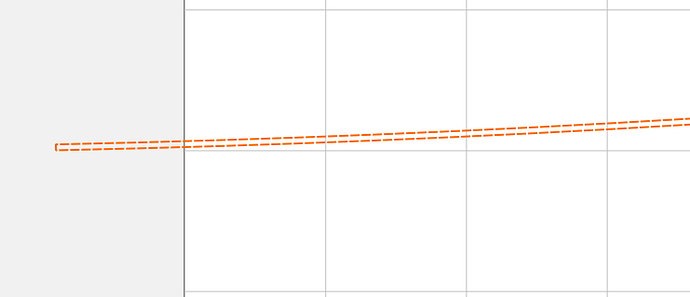
you can then select the object:
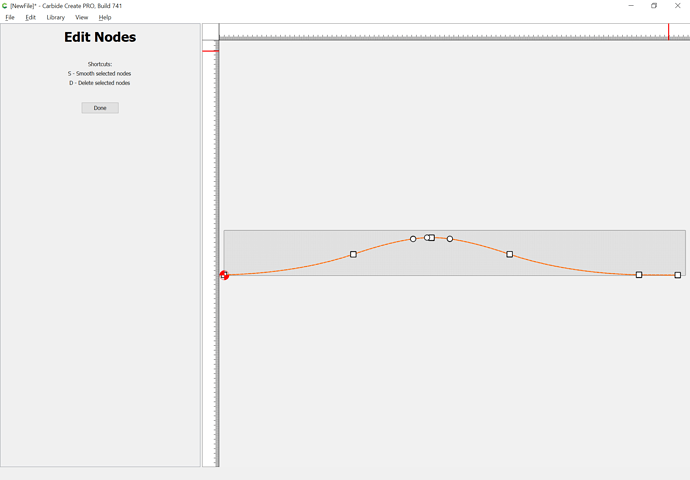
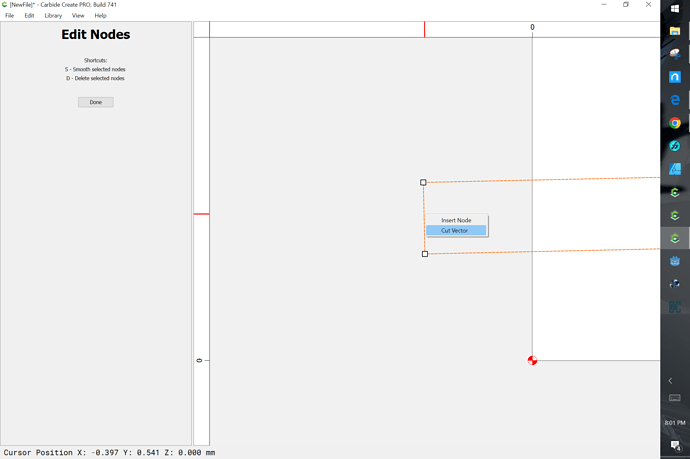
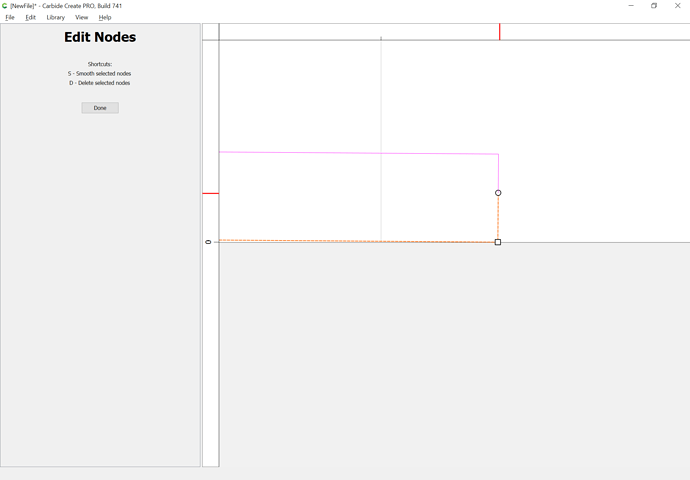
go into Node Edit mode:
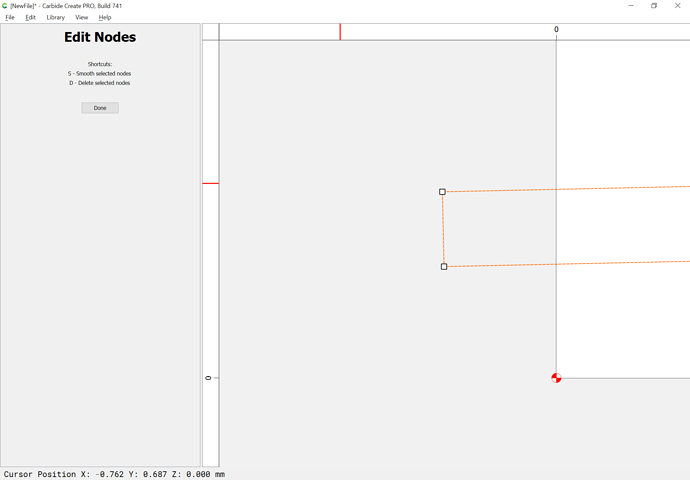
Zoom in on each end:
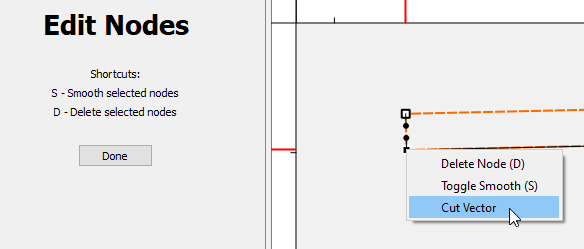
right-click on the end geometry and choose “Cut Vector”:
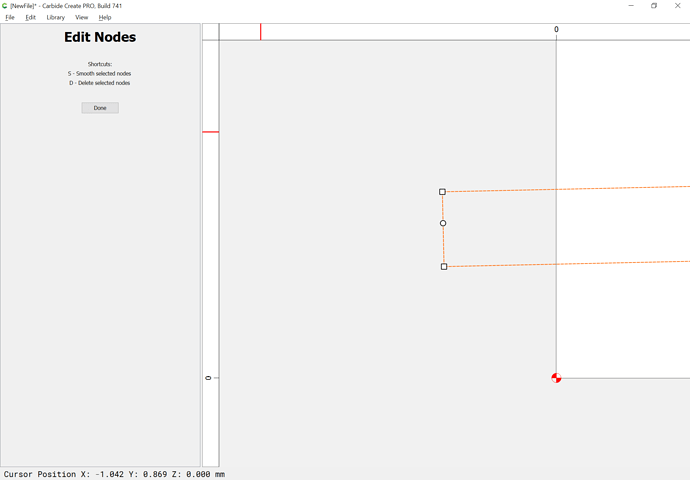
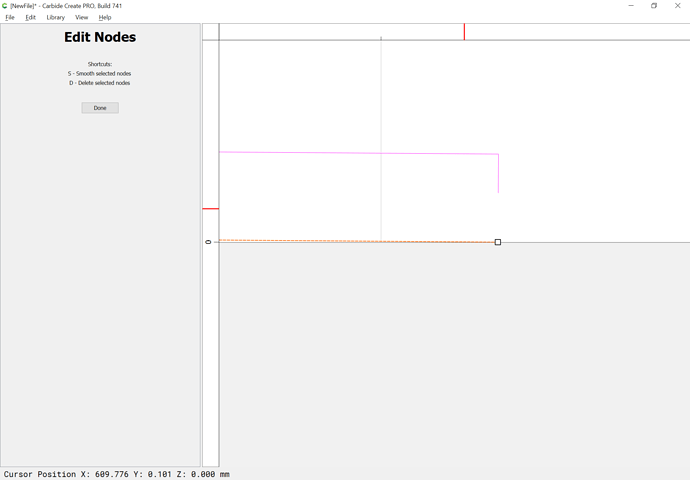
delete the added nodes:
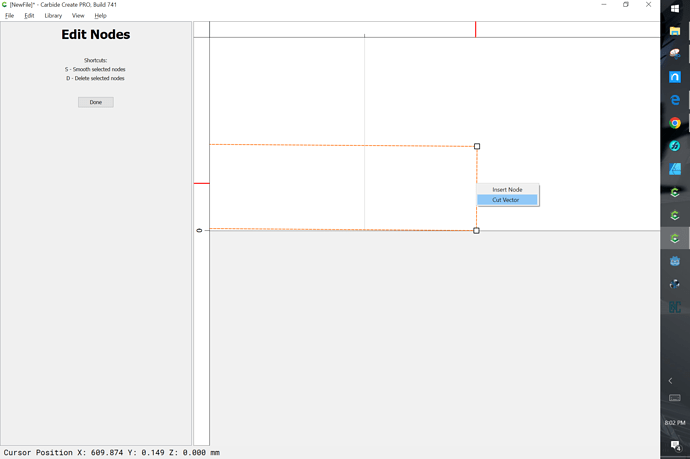
and repeat at the other end:
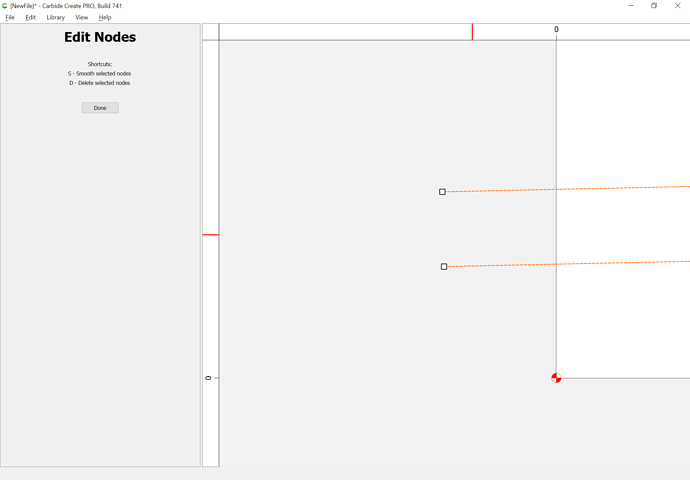
delete the added node:
and delete the one which you don’t want.
Awesome, thank you so much. I had an older build which did not have “Cut Vector”. I just downloaded Build 729 and it works.
Thanks again for everyone for your superfast response on a Sunday ![]()
Amazing community!!!
BTW, how do I save the G-Code in CC Build 729? I have to buy the Pro version for G-code option?
Yes, see:
or you can connect to a machine using Carbide Motion and then extract the G-code, or use the website provided for extracting G-code.
Hmm, you must of had a different issue than I did. Looks like Will helped you get it sorted out though!
Are you making this in inkscape? Or are you getting the SVG from somewhere else?
Using Inkscape Bezier Tool
Hmmm. Are you changing the stroke to a path?
A bezier curve should result in an open path.
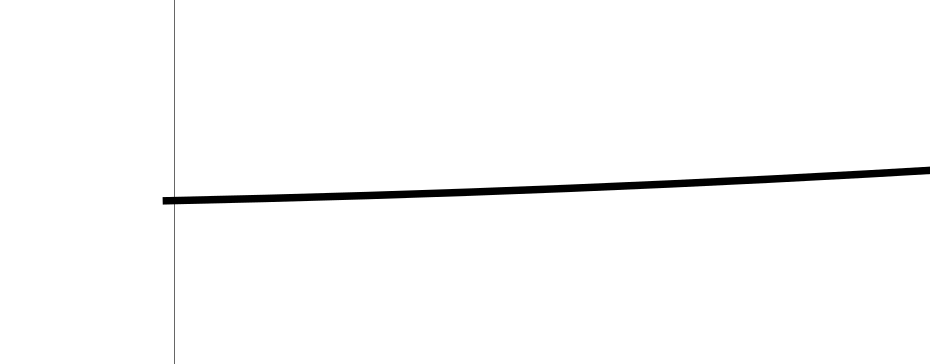
In inkscape look at the linewidth. Change it to “hairline” and you will only get one vector. What you are getting are the outside boundaries of something that looks like a rectangle for a straight line segment.
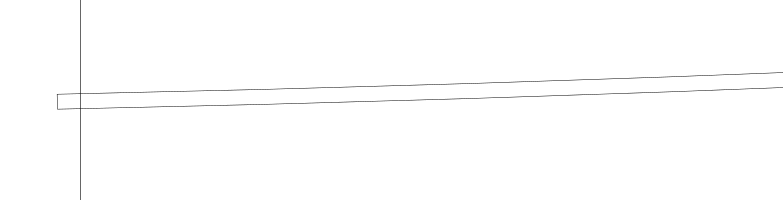
Sorry for the delayed response as I have been busy with some other stuff… Yes, I tried “Stroke to Path” and “Object to Path” but still the same.
The picture is with “Stroke to Path” and width set to Hairline (as suggested by DockLee)