Final week-end before the deadline! I’m sure a couple of you have a fancy panel project brewing.
@mball269 and @bluelight, don’t forget to edit your posts to include the design file to validate your entries please.
Final week-end before the deadline! I’m sure a couple of you have a fancy panel project brewing.
@mball269 and @bluelight, don’t forget to edit your posts to include the design file to validate your entries please.
Thanks,
So short version is
Workflow:
Import JPEG image to inkscape --} Trace bitmap to create vectors for paths (simplify if to many points) --} Save SVG --}Import SVG into CarbideCreate and Create your Gcode
Thanks, now you need to show us the piece that you spray-painted using this !
Who needs a f*in Laser? Thought a little outside the box for this one. I used to screen print a lot of t-shirts and in that discipline you basically vector each color in an image and then convert it to a layer to make a multicolor design on a t-shirt. So I went online and I obtained a vector (color separation) of the Great Wave of Kanagawa and then cut each of the 6 layers/colors out of a different wood veneer adhered to masonite.
Final Product:
Unstacked “decorative panels”:
Process:
Toolpaths:
See the attached F360 for detailed toolpaths; I tried a couple different strategies between layers, but ultimately what I liked the most is using the #121 1/32 ballnose at a .0625 stepdown to do the first 2D contor followed by #112-Z square to plunge all the way down and complete the same 2D Contour. Ideally, I could have just done everything with the 1/32 ballnose but it only had 1/2 the cutting length I needed. If you were to try and duplicate what I did, I would buy a downcut inlay router bit like this: https://amzn.to/31DexHv and do it all with a single tool (I did not have one in 1/32).
Holding down (because I don’t have any clamps, only cams, cough) was accomplished with pressure sensitive double sided tape known in woodworking circles as spec tape. You can send boards through a table saw with just this tape holding them together, its truly amazing stuff.
Biggest PROTIP if you wanna do this and save yourself some headache… just cut it out of masonite and spray paint the layers different colors.
And that’s about it, I’m hoping to have time for another entry for this one but it’s doubtful given … life; cheers!
F360 File: https://markgaal.autodesk360.com/shares/public/SH919a0QTf3c32634dcfde2718ed11e9a62d
You do great work @MarkDGaal, I like those layered works and your execution is great
I was desperate to get into this challenge too but life is in my way again, I wanted some gator clamps too!
Ok I was asked to make a cold air return cover any way I wanted, so I went with a map design.
@DWood Nice work… how wide are the streets at that scale? Next time, if you wanna save yourself some time go to Snazzymaps.com>Build a Map>“Epilog” in the search bar. It will get you a black and white 2D image at various zoom / detail levels of anywhere on Google Maps.
Thanks, the streets are about 1/8" thick. I’ll check it out. Thanks for the info!!
forgot to say how big it is, it’s 18"x10"
Decorative Panel Sides for Shelves
First I drew the birch trees in Procreate App.
Second, I converted image file to svg and imported into CC.
Then created toolpaths.
BirchPanelMotif.c2d (114.4 KB)
Finished shelves.
Got the Shelves into the studio!
This was a great challenge, really enjoyed working on this.
@DWood and @Jairo, thank you for your entries! very creative.
@DWood: no need to upload the design file indeed as you posted all the required info to recreate this.
@Jairo: if you don’t mind can you attach the actual c2d file in your post ?
So I started working on this and wasn’t sure if i’d get it complete on time. I still intend on adding a welcome message in similar color. This is to hang by the front door of our house.
I used the same process as before
Workflow:
Import JPEG image to inkscape --} Trace bitmap to create vectors for paths --} Save SVG --}Import SVG into CarbideCreate and Create your Gcode
I used 1/4 plywood mdf core with a 1/16 end mill. The frame was made with some oak. Spray painted, then sanded thru to give rustic effect (first try at this), then sprayed it with some clear.
I still plan on adding text, just ran out of time before the deadline
Don’t mind at all, I didn’t have the file on my iPad, when I created the post yesterday.
I edited the original post to include the c2d file.
@Julien thanks for doing these challenges. We just got our S3XXL at the end of September last year to get us through a bottle neck we had in our shop during the holidays. We absolutely love this machine! We are planning on participating more in the challenges, time permitting!
This was good fun!
So for this CNC decorative see through panel challenge #4, I thought I’d do a Sea-through panel using the Shapeoko SeaNC. That’s it for the puns, I promise. My idea was to use a halftone image to create a panel that would reveal a sea surface image when viewed from far enough away. This ended up being an adventure into the limits of the Carbide software suite that was definitely unexpected, but I think lays out a pretty convenient workflow for making all sorts of custom art from anywhere on the Shapeoko.
To stick with the sea theme I found so clever, I started with an stock image of some open water and used the online tool Rasterbator to create a halftone file of the image. In my case, I had to invert the starting image to have the halftone dots be heavier in the right part of the image.
Using the Rasterbator website is fairly straight-forward to use and free!
The Rasterbator file is a pdf, so I opened in Inkscape and converted to SVG.
Starting Image:
Inverted Image:
Rasterbated Image converted to SVG:
The first unexpected challenge was using Carbide Create to program the toolpath for so many elements at once. I think it was at this point I should have realized I was maybe going beyond what was reasonable to expect from the software. The large number of elements (almost 5000 circles!) really took a toll on Carbide Create and manipulating the file took a few tries between the crashes and optimizing the circle size to fit the #112 cutter I planned on using. Each time I tried to generate the toolpath it took the better part of a halfhour for Carbide Create to finish crunching the numbers. C2D file below if you want to try it out, or point out how I could have avoided the mess. C2D file.zip (809.7 KB)
The next challenge was loading the file into Carbide Motion. The full file was a mere 28MB and didn’t seem to load. So I had to go back to Carbide Create to split the toolpath into two seperate files. Carbide Motion seems to be able to handle the ~14MB files. These smaller files were able to load into Carbide Motion.NC Files.zip (3.0 MB)
After that it was a pretty standard affair of choosing material, tooling, workholding, and then a lot of time. Total machining time was just about 8.5 hours.
Just Starting!
Material was a 1’x2’ 1/4" birch plywood drop I had from another project. The material was restrained using a couple of pins and some homemade cam/toe clamps made on the shapeoko. I used a Carbide #112 1/16 end mill. Afterwards, I knocked any fuzz down with some 220 grit on the sander and took some photos with LED’s behind the panel to show off the pattern. I plan to try @wmoy 's infinity mirror frame to make frame for the piece eventually. His everything looks like a nail when you have a CNC hammer approach to problems is, as always, inspiring.
The end effect was more subtle than I had hoped, but that was a limitation of the range in size of the holes I was able to manage with my given tool and workpiece size. Best results seem to be when there is a large amount of contrast between the front and back of the panel. Nevertheless, thanks for sticking around and here are the final pictures.
Finished Panel
Under Normal Light
Doesn’t show up too well
In the Dark with LED’s
There we go!!!
After seeing @MarkDGaal 's fantastic entry, I felt a wave of inspiration or insanity that the “Great Wave” may be the perfect followup to the more tranquil water scene I had made. Definitely a more distinctive pattern to pull out of the panel when being viewed. I thought I would try to get a second panel in to make my entry that much more impressive. However, I had to increase the grid size of the half tone imageto get the effect I wanted and the hole count more than doubled. I estimated it was about 13,000 holes.
Extra thought: I was slightly disappointed that the workflow to create these images may be limited by the ability of Carbide Create to handle large numbers of elements from an SVG. Is there a way this limit that can be designed around? Has anyone else found (un)expected limits in Carbide Create? How do you work around them. Thanks all!
So, I struggled with this challenge. Time and content. I really wanted to make something my wife wanted to hang in the house, but she is pretty particular. I toyed around with some organic looking things, but my that’s where I have a big hole in my design experience.
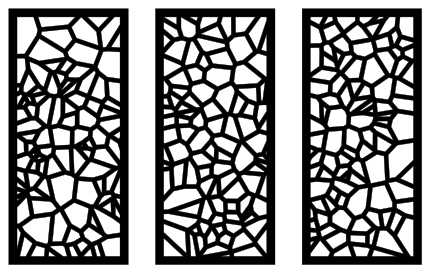
My backup idea was to do some random seeded voronoi patterns designed in inkscape, but they’d look very similar to @JaiFlors design.
Here was one iteration…I liked how it looked in a series. Wife said we had no room for that.

I even messed around with another Carbide 3D one:
Sorry, it’s late…here’s my entry!
Ultimately, I went with something I meant to make for my brother (recently got a new house) that I knew he’d want but also knew HIS wife wouldn’t have a spot.
We’re from Cleveland.
Designed in Inkscape and Fusion 360.
Cut from 1/4" black PVC.
Got it to him today and had him take some “artsy” pics for me. He’s an @$$, so here’s what I got.
Fusion File
I was messing with making it bigger, so the file is set for a tiled cut. The completed version is 30" across. I might do a 45" version, but I could fit an 8ft version through my XL!
@duexx: very inspiring entry thank you !
Back in the day I too brought CC to its knees with a generated design, but CC has come a long way since then, so here’s to raising the bar with your design ! I’m sure @robgrz will be interested to send your file to the CC developers to have a look and see how they could better manage huge numbers of vectors.
@neilferreri this makes me wish I had space for an XL or XXL, so I could move beyond trivets and coasters, and REALLY invade friends and family homes with large signs 
I actually have a sketchbook design for a case for a compound bow which will be cut out of tiny scraps on my Nomad — just machine suitable components and assemble for arbitrarily large projects.
Ok I figured I have no excuse for this challenge this time with the extended dates. My first problem of course was finding inspiration of what to make…I googled “Tree of life” and settled on one that I liked. Seeing how it was circular for the most part , I started to wonder - how to incorporate into a panel. I figured that would resolved later on its own…
First began by tracing the main outlines of the tree,roots, branches and leaves.
next step was giving it some 3D images. So i went to thingiverse and search for leaves.
I found one i liked and imported into the project…and made approx 70 more instances of the leaf. Copied/rotated/scaled and placed all around.
After that I tried to give the tree some bark texture but quickly gave up on that idea since I couldnt get a decent result with the toolpaths…you can see I just left the lines in the main center part of the tree in the design.
Next I started to give the tree and branches some ‘bump’ along the components. This worked mostly on the bigger lower areas of the tree , but did not appear so good on the branches above. You can see this in a later photo below.
Once the layout was done it was time to start with the tool paths.
Originally exported all tool paths to two files both using 1/8" Mills so only a single tool change was required. #101 .125 Ball Cutter & #102 .125 Flat Cutter
Next was time to start cutting…
Ended up with this . Seeing it live in front of me and not the screen I could tell I was not happy. I was way to conservative and needed to remove a lot more material around the outer perimeter of the tree as it needed to be more “see through”
Went back and edited some splines to create some new objects, which of course leads to some new tools paths. I ended up with one more file to run but you could do all the roughing in 1 file 
cleaned up edges and added some color. Really just a proof of concept on test Pine 3/4" that is very dry!! Approx 16"x16" square
In this final image the smooth branches dont have any depth as I mentioned above. I modeled but did not appear in the end result. I ran out of time to google and needed to start cutting, as I suspect it has to do with limit planes which I am still learning and this is a great opportunity to expand my knowledge in this area. If that does fix the branches 3D contour, I presume I need to go back and adjust all the height of all the leaves individually to accommodate the new depth of the tree model and limit planes. And recalculate tool paths.